Using Markdown In Hashnode: Beginners Guide
Create amazing Hashnode blog articles using this awesome Markdown syntax
Hashnode is by far my best Developer blogging platform. One of the things making me love it is the use of markdown in writing and editing articles.
If you just created a Hashnode blog or thinking of creating one, then this is the best article for you.
In few words, I will demonstrate how you can use markdown to create your articles.
Markdown, what is it? 👀
Markdown is a very simple mark-up language using plain text. (very simple 😁😁)
Cheat Sheet?
Headings:
A heading usually starts with the "#" symbol
MARKRDOWN:
# This is Heading 1 (largest text)
## This is Heading 2
### This is Heading 3
#### This is Heading 4
##### This is Heading 5
###### This is Heading 6 (smallest text)
PREVIEW:
This is Heading 1 (largest text)
This is Heading 2
This is Heading 3
This is Heading 4
This is Heading 5
This is Heading 6 (smallest text)
Paragraphs:
To create a paragraph, use one or more lines of consecutive text followed by one or more blank lines.
Note: If you don't leave a blank line between blocks of text, they will be collapsed into a single paragraph.
MARKDOWN:
This is the paragraph about me
Another paragraph, just keep writing
PREVIEW:
This is the paragraph about me
Another paragraph, just keep writing
Unless the paragraph is in a list, don’t indent paragraphs with spaces or tabs.
Links
To create a link, add the link text in brackets, i.e [link text] and the URL in parentheses ()
MARKDOWN:
[Link Text](https://enter-url.here/)
PREVIEW:
No space in between
[]and():[]()
Images
To add an image, add an exclamation mark (!), followed by alt text in brackets, and the path or URL to the image asset in parentheses. You can optionally add a title after the URL in the parentheses.
NOTE In Hashnode the image URL is automatically added after image upload. (Using the camera icon on the edit page menu, top right)
MARKDOWN:

PREVIEW:
Embedded Links
An embedded link has its content appear as part of a post and supplies a visual element that encourages increased click-through and engagement.
For example: (The CodePen below is embedded)
%[https://codepen.io/chrisachinga/pen/rNjMxKX]
The tweet is also an embedded link:
%[https://twitter.com/achinga_chris/status/1400773052212944897]
MARKDOWN:
%[link to embed]
Hashnode has enabled various links from a number of sites to be embedded.
Formatting Your Text
You can always format your text to bold, italics, or more using markdown. Hashnode has a ready-to-use toolbar for text formats on the edit page.

For a bold text; Wrap the text with double asterisks ** to make it bold.
**bold**
For italics ; Wrap the text with a single asterisks character * to make it italics.
*italics*
Code Blocks:
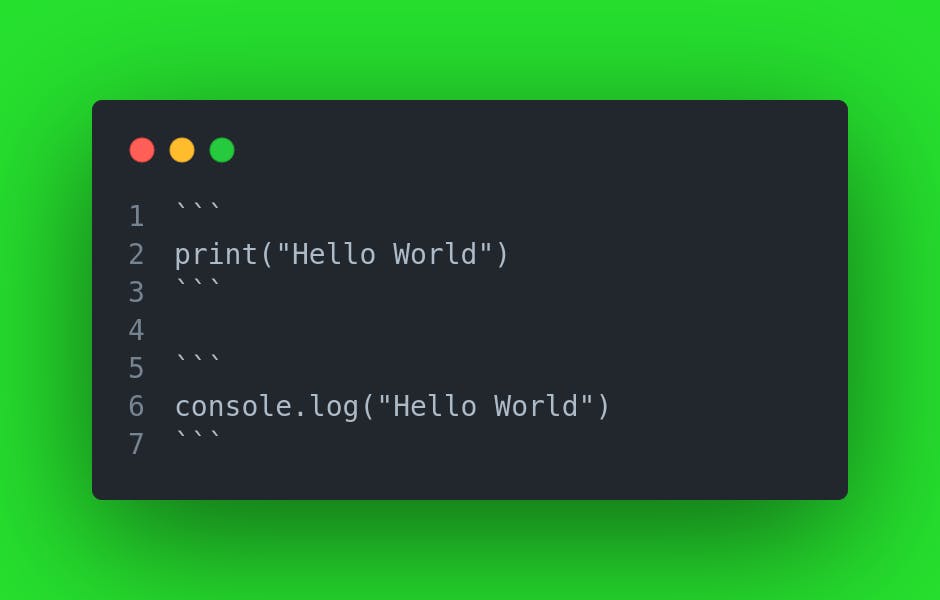
Showing/Displaying demo code is a really important part of a technical/tutorial article. Markdown allows you to do that for any language, all you have to do is wrap the code blocks with Tripple Grave accent keys ```

print("Hello World")
console.log("Hello World")
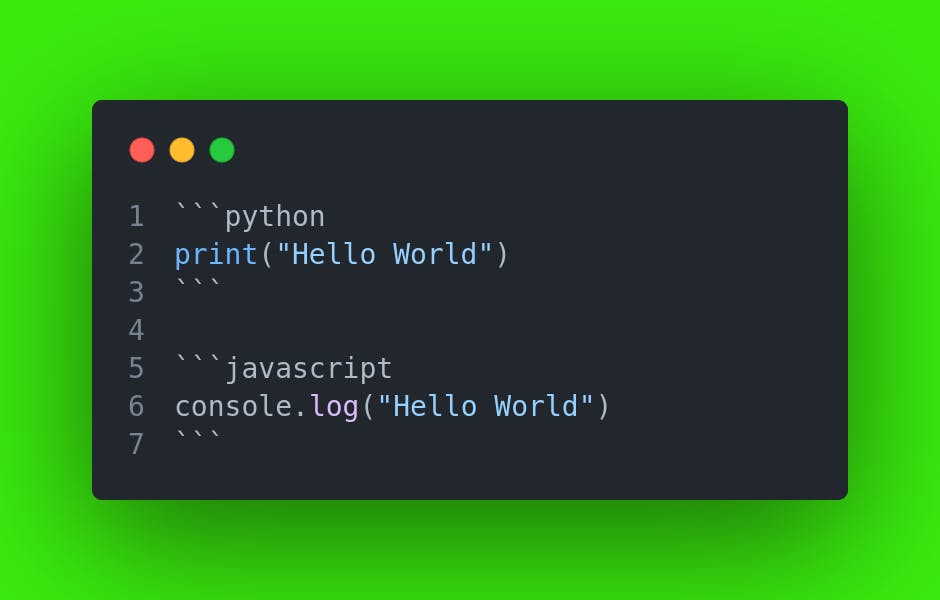
Syntax Highlitings:
To enable syntax highlighting in code blocks, all you have to do is add the language name after the first/top triple grave accent keys:

print("Hello World")
console.log("Hello World")
Resources
1. Online Markdown Editor
StackEdit Online editor for markdown that enables you to sync files with GitHub and Google Drive
Markdownsyntax One-stop site for all syntax in markdown and pretty great examples.
Conclusion
I haven't covered all there is to know in markdown, but this is pretty much it to get you started up in writing an awesome article.


