How to add Cloudinary to Strapi CMS for Image/Video uploads
Learn how to upload images to Cloudinary using Strapi CMS
Strapi is an open-source Headless CMS.
TL;DR:
The demo source code to this article can be found on GitHub.
To get started, you need to have the following on your computer:
- NodeJS v14 +
- Cloudinary Account
Creating a Strapi Project
To create a new strapi project, run the following:
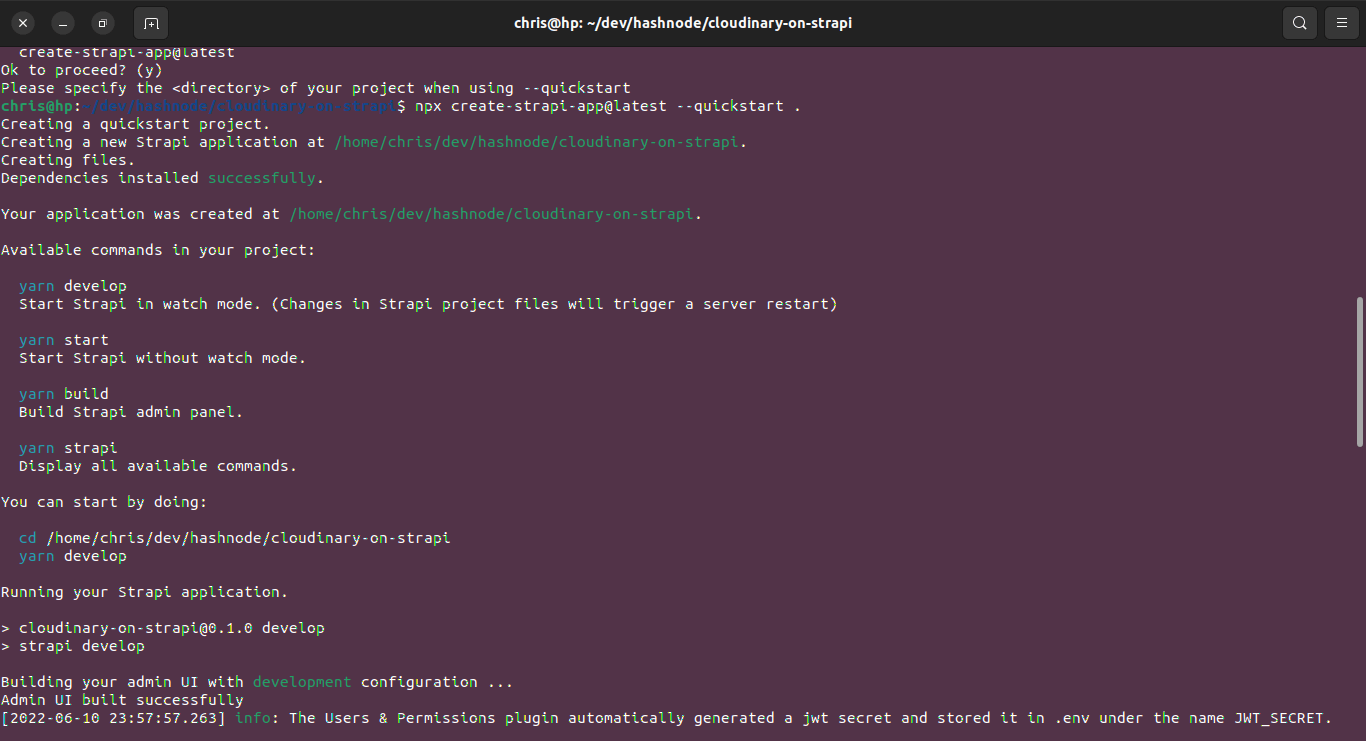
npx create-strapi-app@latest my-project --quickstart
After a successful installation, Strapi will automatically open a new browser for you to create a local account:

On the browser: localhost:1337/admin/auth/register-admin

Installing Cloudinary Upload Plugin
To be able to integrate Cloudinary inside your Strapi project, you'll need to install the provider-upload-cloudinary:
npmjs.com/package/@strapi/provider-upload-c..
To install, run the following inside the root of your project:
npm install @strapi/provider-upload-cloudinary
Inside the ./config folder, create a new file: plugins.js and paste the following:
module.exports = ({ env }) => ({
upload: {
config: {
provider: "cloudinary",
providerOptions: {
cloud_name: env("CLOUDINARY_NAME"),
api_key: env("CLOUDINARY_KEY"),
api_secret: env("CLOUDINARY_SECRET"),
},
actionOptions: {
upload: {},
uploadStream: {},
delete: {},
},
},
},
});
Configuring environment variables
At the root of the project folder, locate the .env folder, and add the following:
CLOUDINARY_NAME=
CLOUDINARY_KEY=
CLOUDINARY_SECRET=
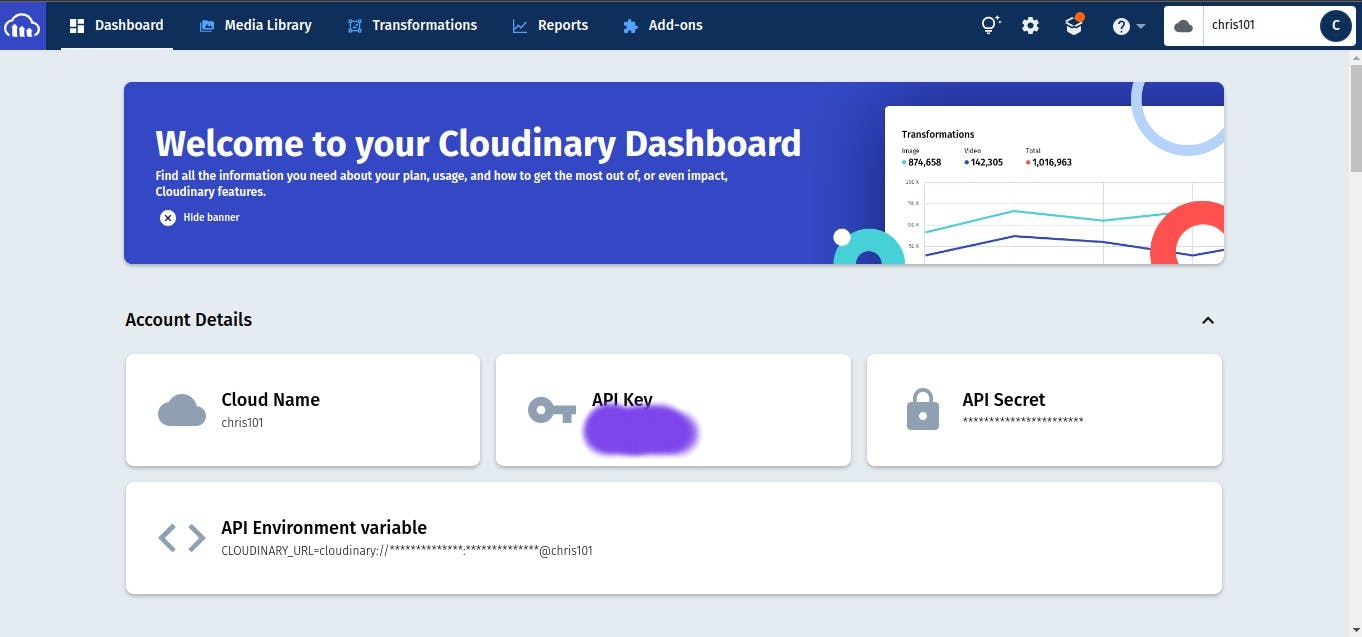
To find the credentials, log into your Cloudinary account and head over to the account console/dashboard.

You will find your API key and secret on the dashboard, and paste them to your .env file. Save and restart the development server:
npm run develop
On the admin dashboard, navigate to Media Library to test out the integration. Click on the + Add new assets to upload image/images:

Upon a successful upload, the status code on your terminal will be 200, or if you check your Cloudinary dashboard, you'll see the image uploaded via Strapi.

Conclusion
The post covers the steps to link Cloudinary with Strapi Headless CMS project.