Deploying NextJS on Netlify - Starter Template
Deploy a NextJS project on Netlify
Deploying NextJS to production
By default, NextJS applications are easily deployable on Vercel with zero configurations. That doesn't mean you shouldn't explore what other platforms have to offer.
To deploy a NextJS application, simply follow the steps below. If you want to start straight up without the hustle, use the button below:
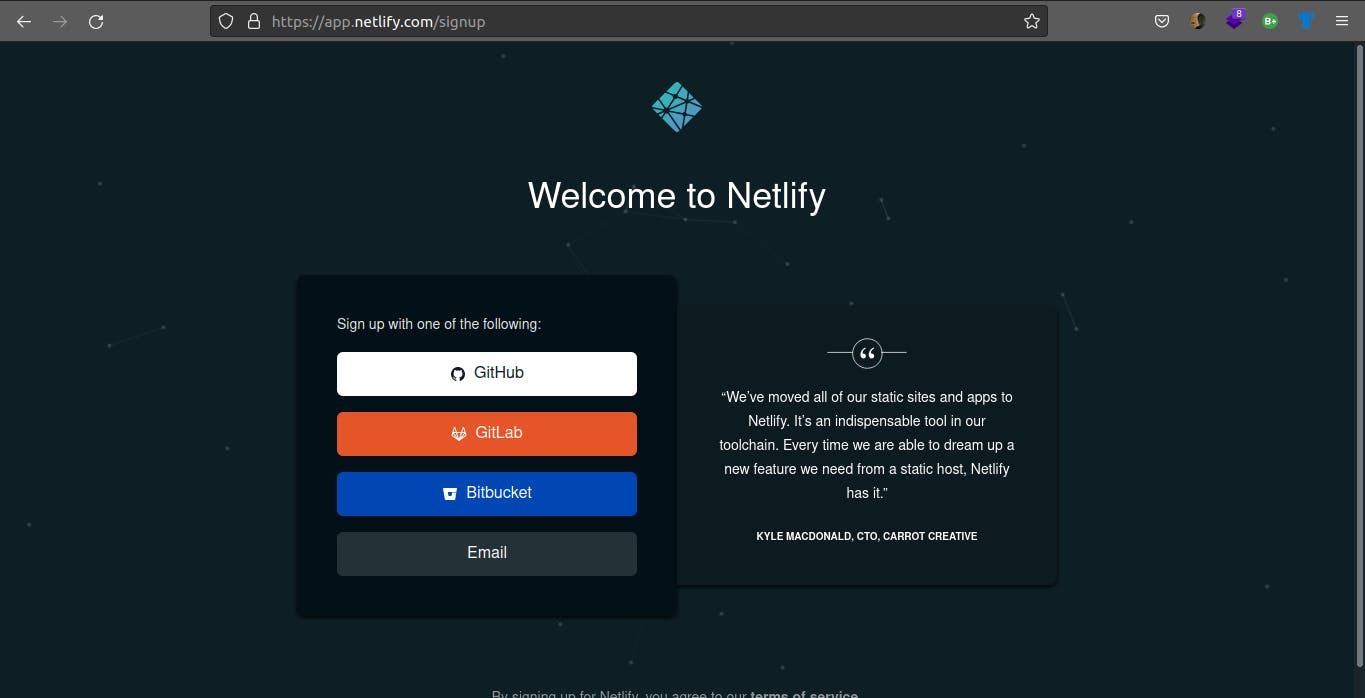
Create a Netlify Account
On your browser, go to app.netlify.com/signup to create your Netlify account.

Choose a method that works best with you(I would use GitHub)
Set Your Next project Ready
Install @netlify/plugin-nextjs dependency on your project:
npm i @netlify/plugin-nextjs
On the root of your NextJS project, create a netlify.toml file and the following code in the file:
[build]
command = "npm run build"
publish = ".next"
[[plugins]]
package = "@netlify/plugin-nextjs"
Ensure to update and commit changes on GitHub
Deploy on Netlify
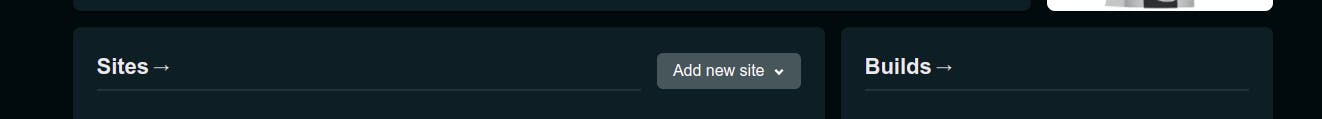
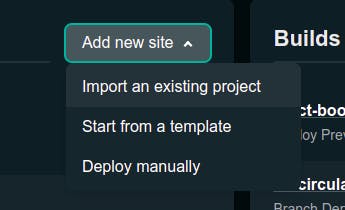
To deploy, head over to your Netlify dashboard, app.netlify.com and create on the Add New Site button in the Site tab.

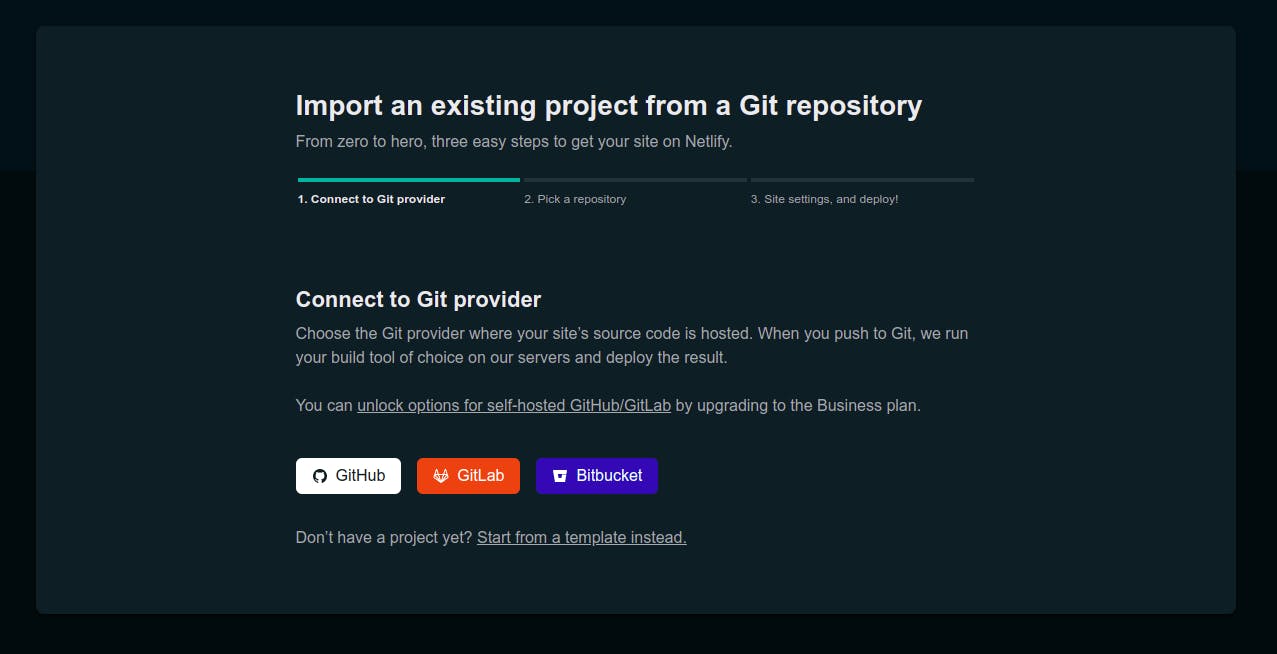
From the dropdown, select Import an Existing Project.

You'll be taken to a new page and asked to pick a Git provider, I will use GitHub.

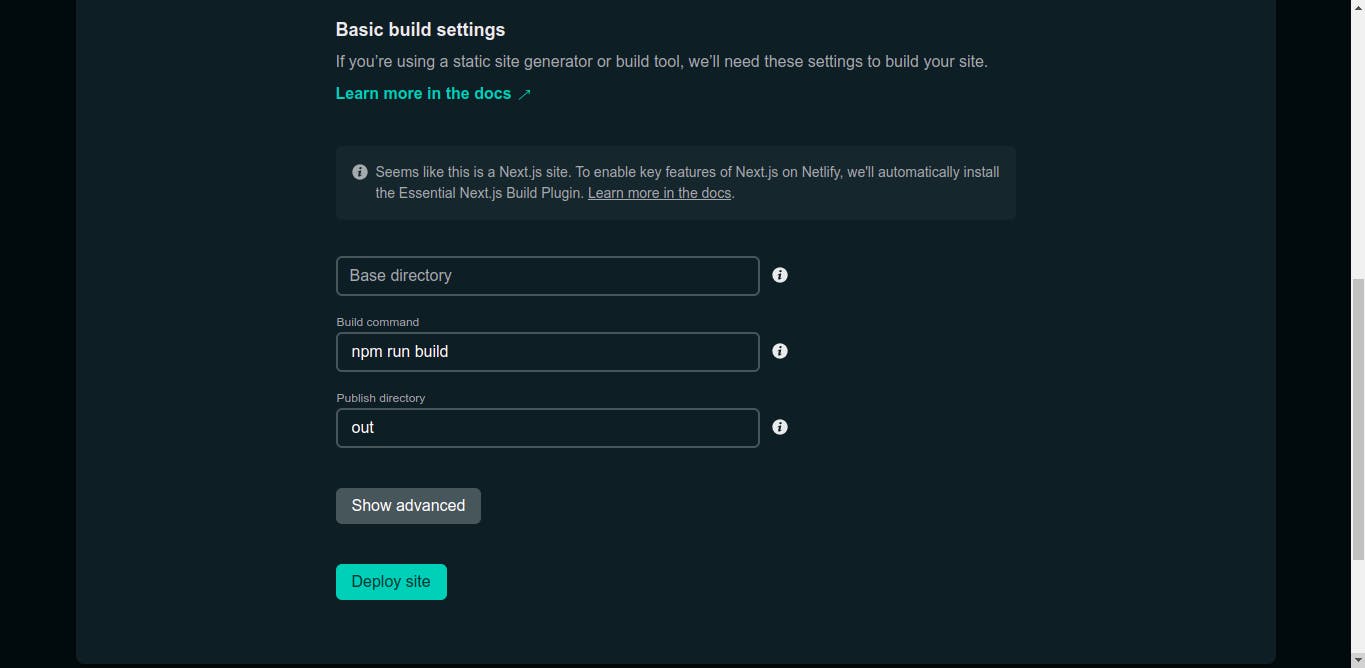
Choose the repository with your project in it and proceed to deploy the site. Do not change anything under the Basic build settings.

Click on the Deploy Site button and wait for it to complete.
Once the deployment is successful, you are ready to go!
Netlify offers automatic deploys once you push a commit, and provides a preview link for the build! That is very useful!
View The demo site: nextnetlifystarter.netlify.app
View The Source: github.com/achingachris/next-netlify-starter